【初心者向け】WordPress記事の投稿方法と使い方|見出し・画像・公開まで解説

「ブログ記事を書きたいけど、WordPressの操作がよくわからない…」
「見出しってどう入れるの?」「画像はどうやって挿入するの?」
そんなふうに感じていませんか?
ブログを始めたばかりの頃は、記事の内容を考えるだけでも大変なのに、 WordPressの操作方法がわからず手が止まってしまう人が本当に多い です。
でも安心してください。
この記事では WordPressの記事投稿画面の使い方を初心者にもわかりやすく画像付きで解説 していきます。
- 見出しや本文の入れ方
- 画像やリンクの貼り方
- アイキャッチ画像の設定方法
- 記事の公開方法
など、 ブログ運営で必須の基本操作だけを厳選 して解説します。
これを読めば「WordPressで記事を書く」ことに自信が持てるようになり、すぐに記事作成に取りかかれるようになりますよ。
最初は少しずつ覚えながらで大丈夫です。一緒に進めていきましょう!🌱

ブログの書き方 ”構成編” はこちら👇

WordPressで記事を書く前に知っておきたい基本
WordPressの記事作成画面とは?

✅ WordPressで記事を書くときは 「投稿」→「投稿を追加」 から作成画面を開きます。

この画面が 記事を書く作業スペース であり、
- タイトルの入力
- 本文の入力(見出し・段落・画像・リンクなど)
- カテゴリー・タグの設定
- アイキャッチ画像の設定
- 記事のプレビュー・公開
などを ひとつの画面でまとめて操作できます。
最初は項目が多くて戸惑うかもしれませんが、使うのは一部だけでOK。
使ううちに自然と慣れるので安心してくださいね。
ブロックエディタとクラシックエディタの違い(簡潔に)
現在のWordPressでは 「ブロックエディタ(Gutenberg)」が標準 で使われています。
🔹 ブロックエディタ(Gutenberg)
文章、見出し、画像、リスト、ボタンなどを「ブロック」として管理する形式。
直感的に使いやすく、パーツごとに編集しやすいのが特徴。
🔹 クラシックエディタ
Wordやメモ帳のように一続きで文章を入力する旧式の編集画面。
現在は非推奨ですが、慣れている人はプラグインで使い続けている場合もあります。

私もコードなど難しい知識は正直ぜんぜんありません…!
ボタンをクリックして編集できるので初心者でも安心です!
WordPress記事の基本操作【これだけ覚えればOK】
WordPressで記事を書いていくうえで、 まず覚えておきたいのが基本操作 です。
「いろいろボタンがあって難しそう…」と感じる方も多いですが、
- 見出し・段落・本文の入力
- リスト(箇条書き)の使い方
- 画像の挿入
- リンクの貼り方
この 4つを覚えれば記事作成はスムーズに進められます。
ここでは、初心者でも迷わず使えるように「ブロックエディタでの基本操作」をわかりやすく解説していきます。
見出し・段落・本文の書き方
h2・h3の入れ方と使い分け
見出しは記事の構造を整理する大事な要素 です。
- h2(大見出し):記事内の大きな区切り(章のタイトルのようなもの)
- h3(小見出し):h2の中の細かい項目ごとの区切り


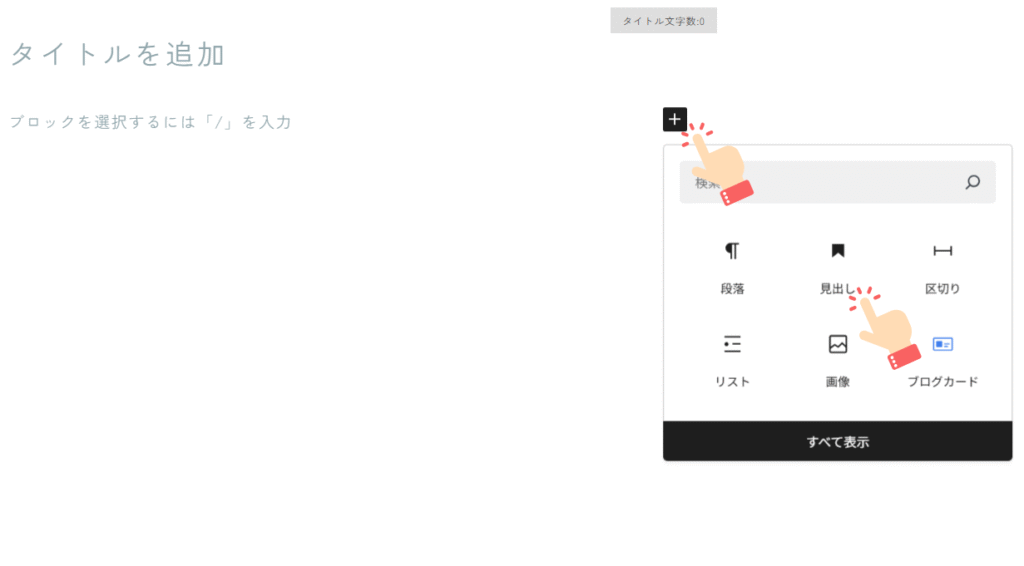
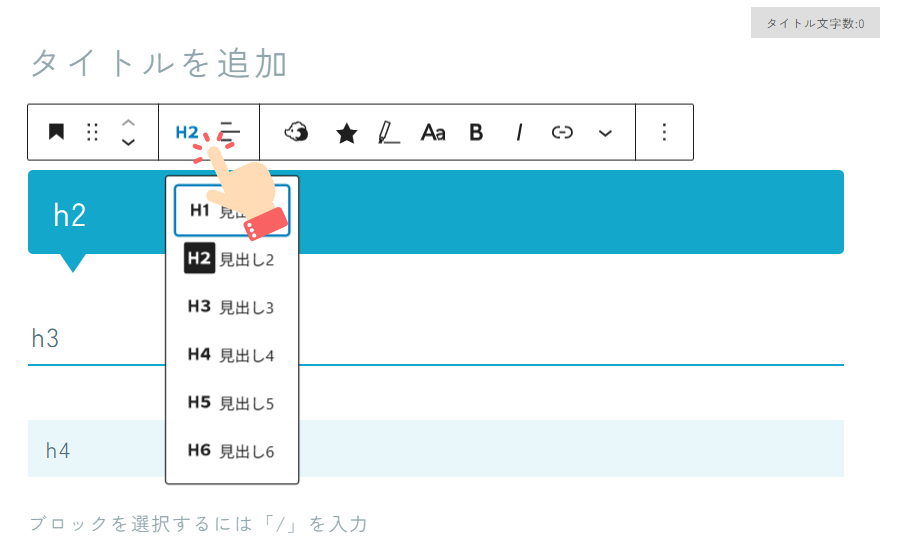
【使い方(ブロックエディタ)】
- 「+」ボタン(ブロック追加)をクリック
- 「見出し」を選択
- 見出しブロック上で「h2」「h3」を選ぶ
(慣れてきたら「h4」も使ってみよう)
これだけでOKです。
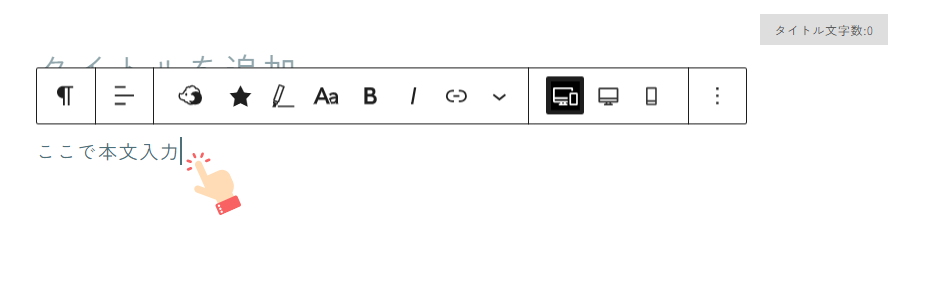
段落ブロックで本文を入力する方法

文章は 「段落ブロック」 で入力していきます。
記事作成画面を開いて文字を入力すると、自動的に段落ブロックが設定されます。
Enter(改行)で次の段落に移動できるので、見出しで区切りながら本文を入力していきましょう。
箇条書き(リスト)の使い方
箇条書き(リスト)は 情報を整理して見やすくする 便利な機能です。
WordPressのブロックエディタでは、以下の2種類が使えます:
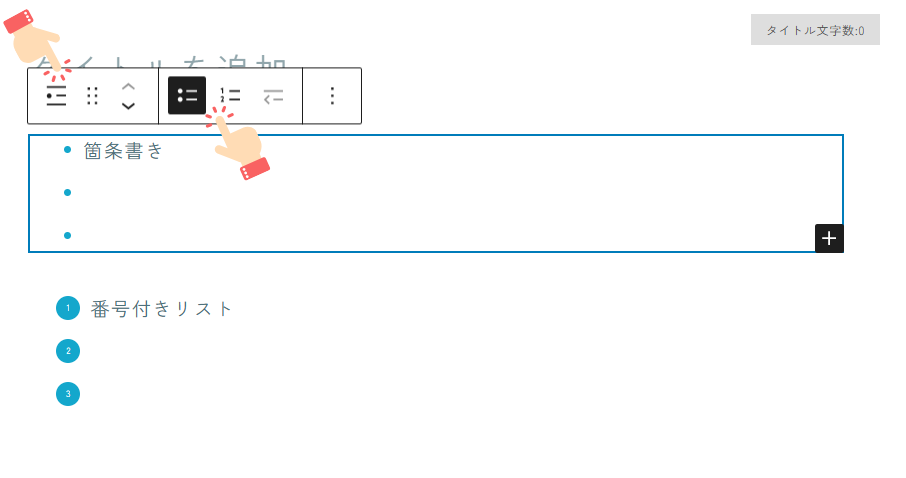
✅ 箇条書き(黒丸「・」リスト)
✅ 番号付きリスト(「①」「②」の数字リスト)



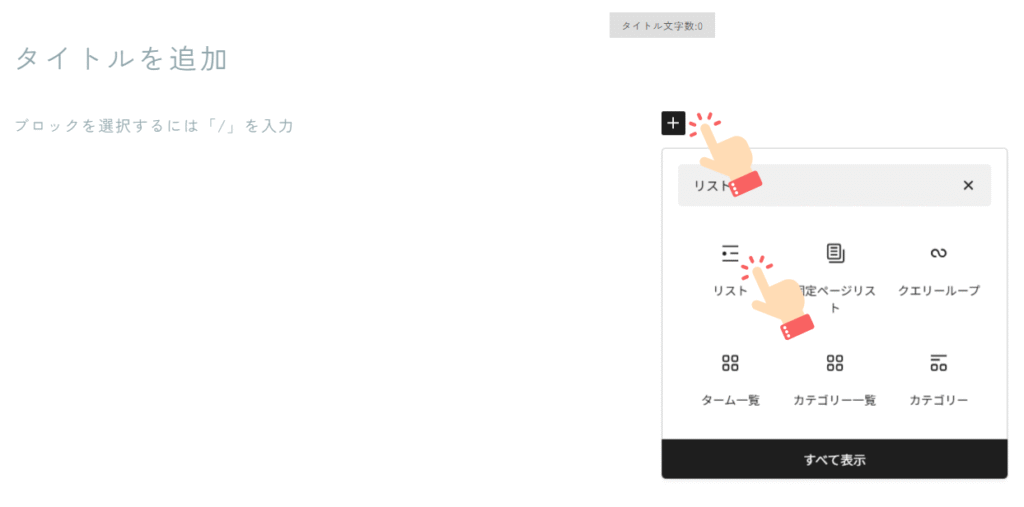
【使い方】
- 「+」ボタンから「リスト」を選択
- 項目を入力し、Enterで次の項目へ
- ブロック上部のアイコンで
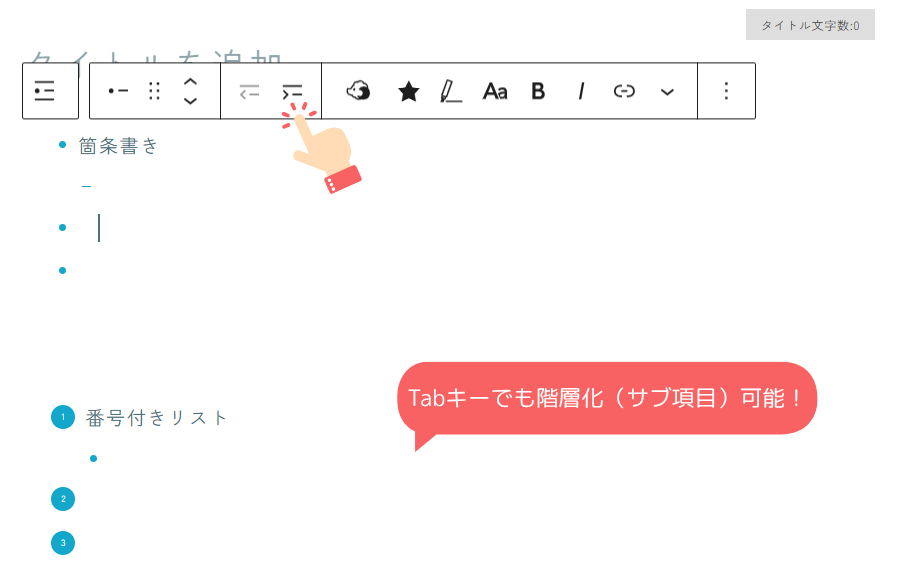
「箇条書き(黒丸)」と「番号付き(数字)」を切り替え可能 - Tabキーまたはブロック上アイコンで、階層化(サブ項目)も可能
💡 使い分けのコツ:
🔹 箇条書き(黒丸)
▶ 情報を並列でまとめたいとき
例:使ったアイテム、手順なしのポイント整理
🔹 番号付きリスト(数字)
▶ 手順や順序のある説明をするとき
例:ブログ執筆のステップ解説、登録手順など
長文記事を 区切って見やすくする工夫 として、箇条書きは積極的に活用するのがおすすめです✨
画像の挿入・配置方法
画像は 読者の理解を深め、記事の雰囲気を伝える 効果があります。



【使い方】
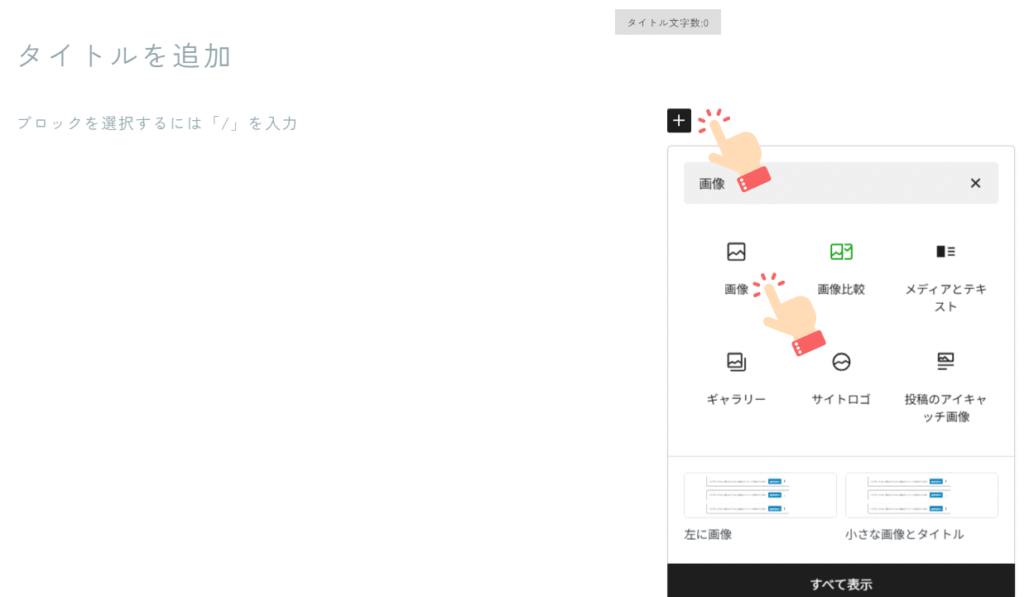
- 「+」ボタンから「画像」を選択
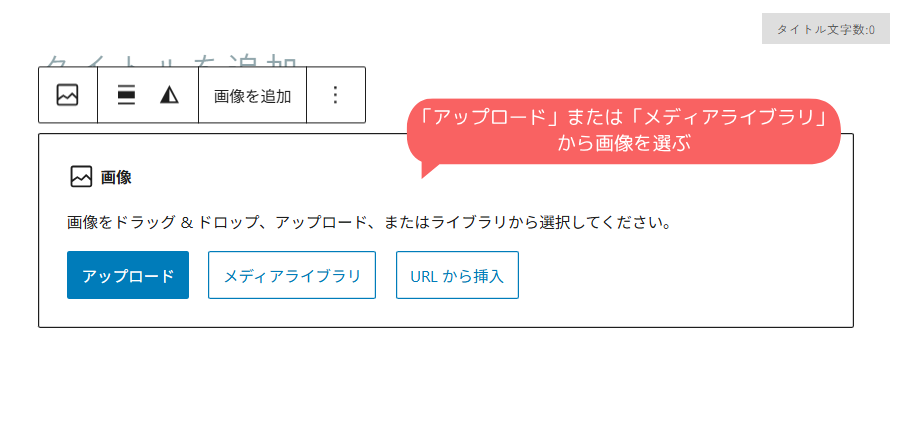
- 「アップロード」または「メディアライブラリ」から画像を選ぶ
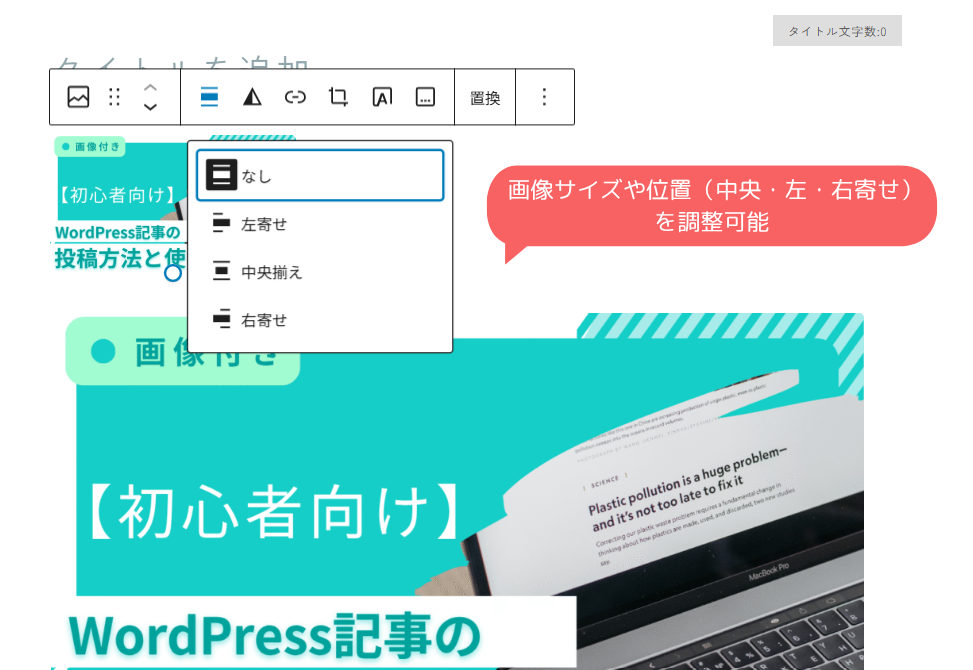
- 挿入後、画像サイズや位置(中央・左・右寄せ)を調整可能
Canvaなどで作ったオリジナル画像を挿入するのもおすすめです。

リンクの貼り方(内部リンク・外部リンク)
リンクは 読者が関連情報へアクセスできるようにするための大切な導線 です。
- 内部リンク:自分のブログ内の別記事へのリンク
- 外部リンク:他サイトや参考資料へのリンク

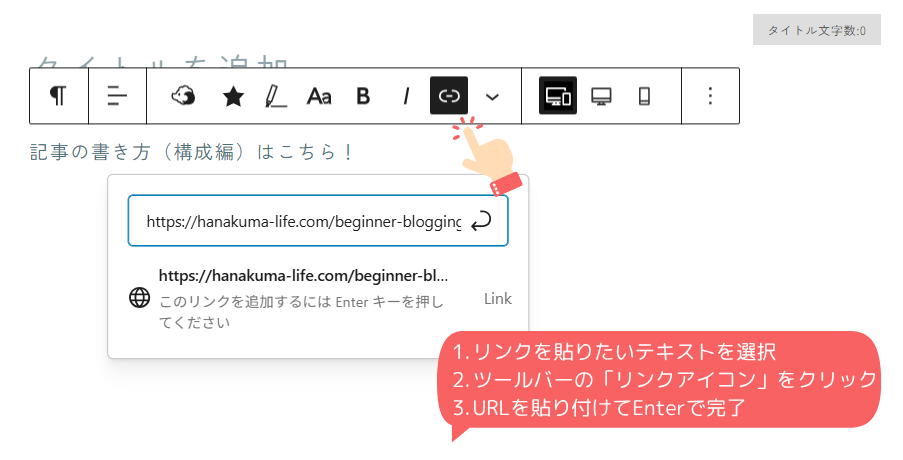
【使い方】
- リンクを貼りたいテキストを選択
- ツールバーの「リンクアイコン」をクリック
- URLを貼り付けてEnterで完了
内部リンクは記事の回遊率UP、SEO対策にも効果的なので積極的に活用しましょう。
ここまでの操作を覚えておくと、 記事の基本的な形を整えることができ、スムーズに執筆が進められるようになります✨
次は【ブロックの削除・複製・並び替えの方法】で、ブロック編集の柔軟な操作を覚えていきましょう。
ブロックの削除・複製・並び替えの方法
WordPressのブロックエディタ(Gutenberg)は、ブロック単位で記事を操作できるのが特徴です。
初心者の方でも 削除・複製・並び替えを覚えると記事編集がグッとラク になります。
ブロックを削除する方法
不要になったブロックは簡単に削除できます。

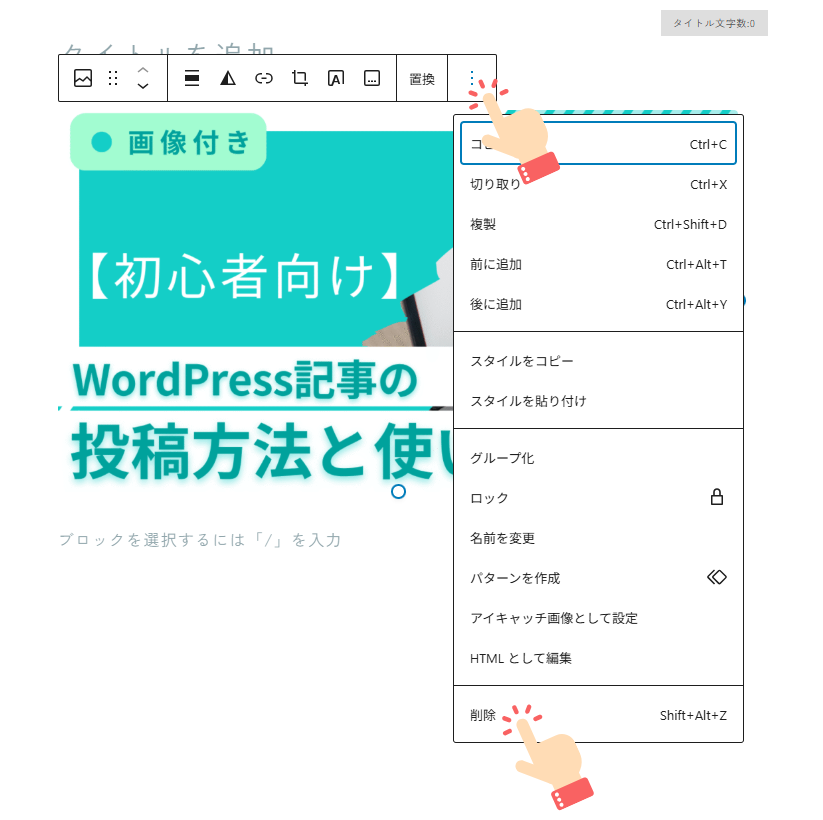
【削除方法】
- 削除したいブロックをクリックして選択
- ブロック上部の「︙(オプション)」をクリック
- 一番下の「ブロックを削除」を選択
または、
🔹 キーボードのDeleteキーまたはBackspaceキーで削除も可能です。
ブロックを複製する方法
同じ形式のブロックを再利用したいときは 複製が便利 です。

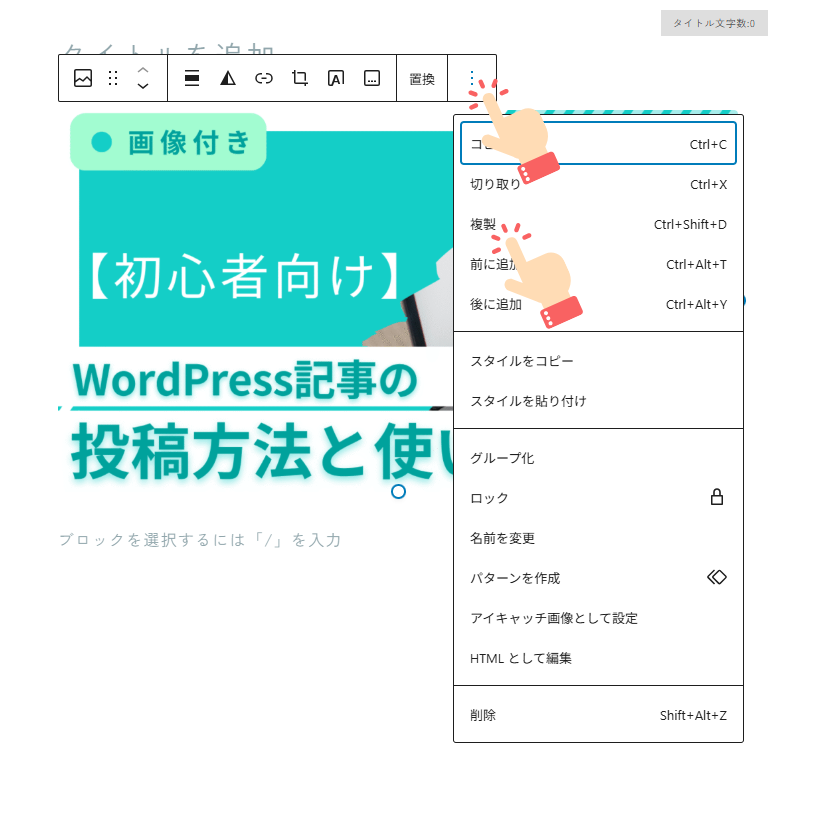
【複製方法】
- 複製したいブロックを選択
- ブロック上部の「︙(オプション)」をクリック
- 「複製」を選択
その場に同じブロックがコピーされるので、文章だけ修正して使えます。
ブロックを並び替える方法
記事内の流れを調整するときに使うのが ブロックの並び替え です。

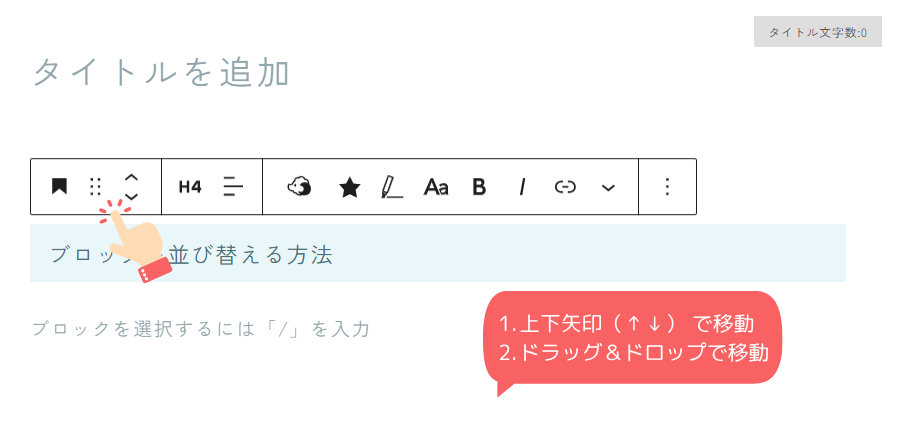
- 方法1:上下矢印で移動
- ブロック左側に表示される 上下矢印(↑↓) をクリックすると上下に移動可能。
- ブロック左側に表示される 上下矢印(↑↓) をクリックすると上下に移動可能。
- 方法2:ドラッグ&ドロップで移動
- ブロック左側の 6つの点(ドット) をドラッグし、好きな位置へ移動可能。
💡 ポイント:
・大きな見出しブロックごと移動できるので、記事の構成調整が簡単
・複製したブロックを移動して活用すると執筆が効率化
・不要になったらすぐ削除できるので気軽に試せる
これらの 「削除」「複製」「並び替え」操作を覚えておくと、
記事執筆・編集のストレスが減り、スムーズに記事を仕上げられるようになります✨
次は【記事の下書き保存とプレビューの使い方】へ進みましょう。
記事を公開する前にどうチェックするか、わかりやすく解説します。
記事の下書き保存とプレビューの使い方
記事を書いている途中で 一度保存しておきたい、
公開前に どのように表示されるか確認したい
ときに使うのが【下書き保存】と【プレビュー】機能です。
初心者の方でも操作はとても簡単なので、記事を書くたびに活用していきましょう。
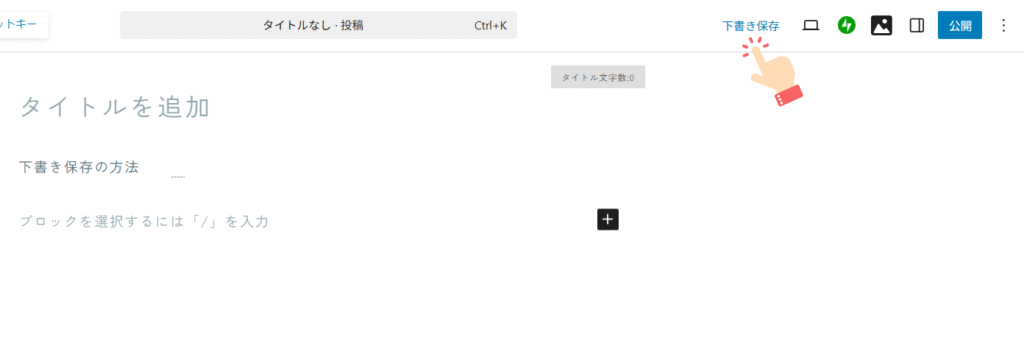
下書き保存の方法
記事は途中で中断しても 下書き保存しておくことで、後から編集・続きを書くことができます。

【保存方法】
- 画面右上の「下書き保存」ボタンをクリック
- (※自動保存もされますが念のため押す習慣をつけると安心)
これで記事が下書き状態で保存されます。
✅ 保存後は管理画面の【投稿一覧】→【下書き】から編集を再開可能です。
💡 ポイント:
・保存前にブラウザを閉じると、変更内容が反映されないことがあるので注意
・途中でバックアップを取る感覚で定期的に「下書き保存」するのがおすすめ
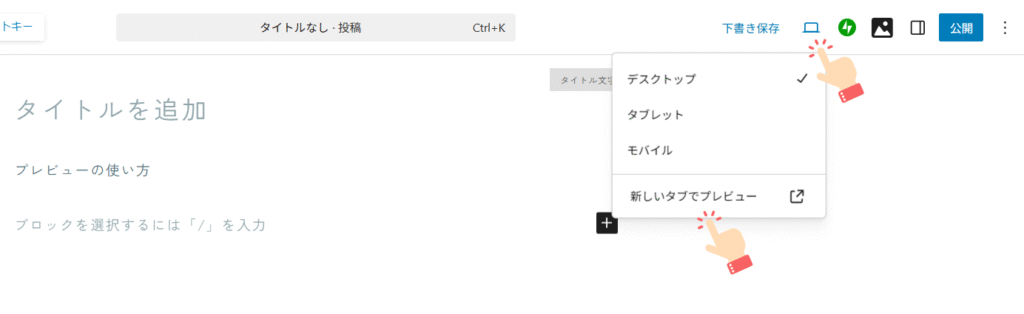
プレビューの使い方
プレビューは 公開前に読者視点で記事を確認できる機能 です。

【プレビュー方法】
- 記事編集画面右上の「表示」ボタンをクリック
- 「新しいタブでプレビュー」を選択
- 記事がどのように見えるか、パソコン・スマホ・タブレットで確認できます。
スマホ表示の確認も大切
現在、多くの読者は スマホで記事を読む ため、
✅ 改行位置
✅ 見出しの見やすさ
✅ 画像の大きさ・配置
✅ ボタンやリンクが押しやすいか
などをスマホプレビューでチェックしましょう。
💡 ポイント:
・文章が詰まりすぎていないか
・文字サイズが小さすぎないか
・改行が適切で読みやすいか
を意識すると読者の離脱を防げます。

8割以上がスマホで見ているので、スマホでの見え方も必ずチェックしましょう!👀
下書き保存・プレビュー活用のコツ
- 書いている途中で必ず「下書き保存」する習慣をつける
- 書き終えたらすぐにプレビューで全体を確認
- スマホプレビューで改行・画像サイズを調整する
この流れを取り入れるだけで 読者にとって見やすい記事 に近づけることができます。
次は【カテゴリー・タグ・パーマリンク設定】へ進み、記事の整理・SEO対策にも役立つ設定方法を学びましょう。
カテゴリー・タグ・パーマリンク設定
記事を書き終えたら、カテゴリー・タグ・パーマリンク(URL) を設定しておきましょう。
これらは 記事の整理・読者の利便性・SEO(検索されやすさ) にも関わる大切な設定です。
初心者の方でも簡単にできるので、記事公開前のルーティンにしていきましょう。
カテゴリーの設定・追加方法
カテゴリーはブログの記事をジャンルごとに分けるための大きな分類です。
例:
- ブログ運営・副業
- つくばカフェ巡り
- 筋トレ・ダイエット

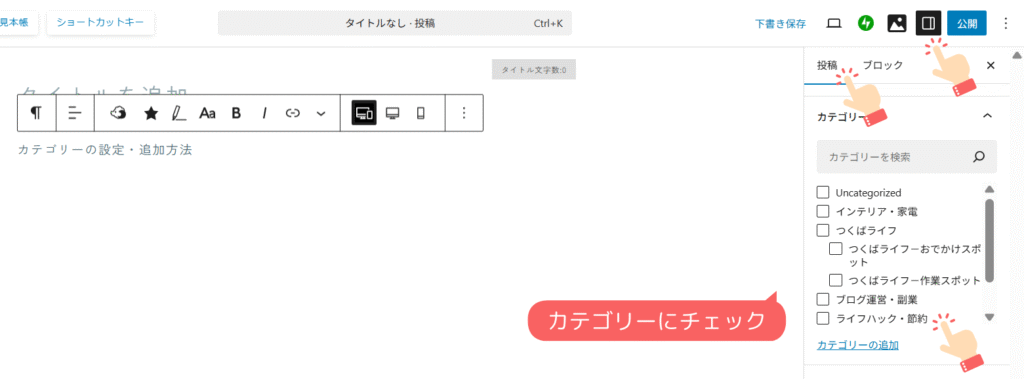
【設定方法】
- 記事編集画面の右側メニュー【投稿】タブを選択
- 【カテゴリー】をクリック
- 該当するカテゴリーにチェックを入れる
- 新しいカテゴリーを作りたい場合は「新規カテゴリーを追加」をクリックして名前を入力
💡 ポイント:
- 記事に合ったカテゴリーを1つ選ぶのが基本(複数選ぶと読者が迷う場合がある)
- カテゴリーはブログの構造そのものになるため、最初に大枠だけ決めておくと便利
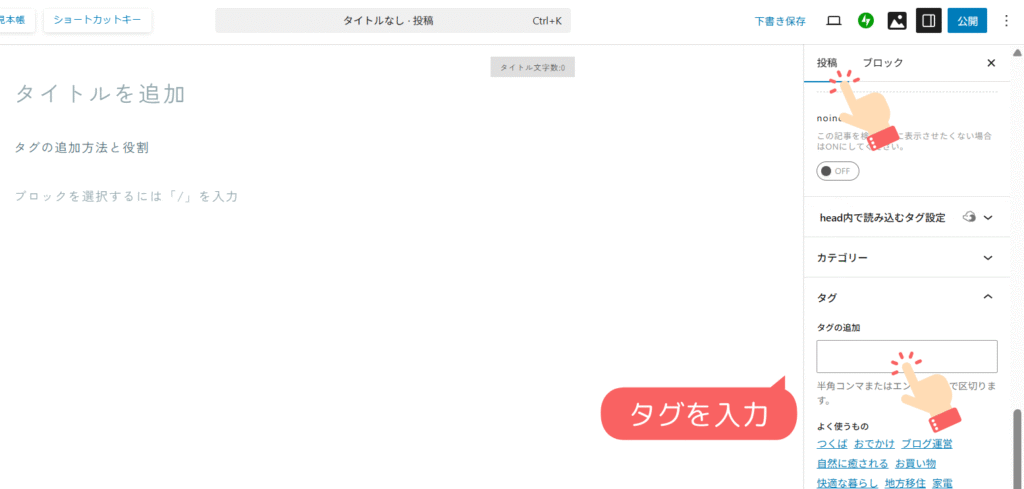
タグの追加方法と役割
タグはカテゴリーより細かいキーワードで記事を整理するために使います。
例:
- 記事タイトルが「つくば駅周辺おすすめカフェ10選」の場合
- カテゴリー:つくばカフェ巡り
- タグ:ランチ、スイーツ、つくば駅周辺

【設定方法】
- 記事編集画面右側の【タグ】の項目にキーワードを入力
- 半角カンマ「,」またはEnterキーで区切ると複数タグを登録可能
💡 ポイント:
- 読者が関連情報を探しやすくなる
- ただしタグを増やしすぎると管理が大変になるので、5個以内に絞るのがおすすめ
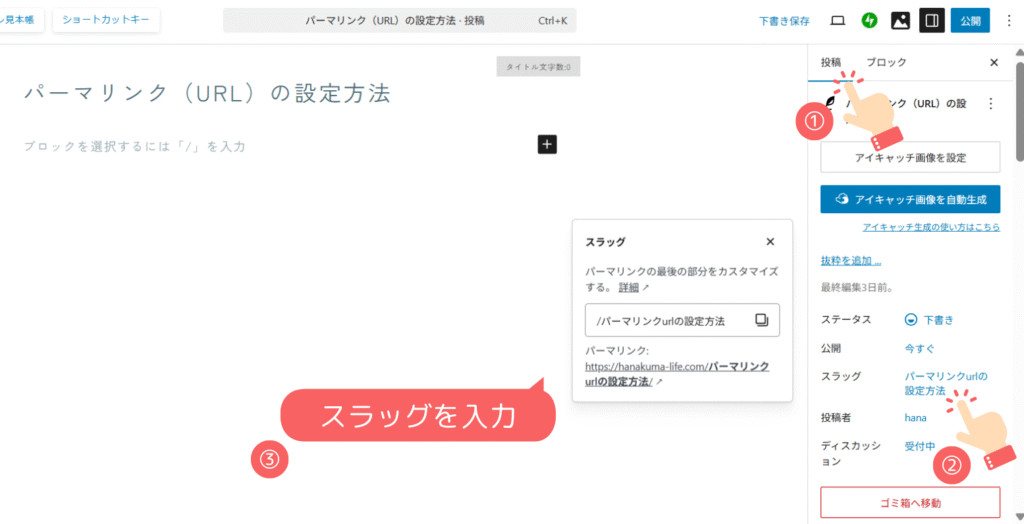
パーマリンク(URL)の設定方法
パーマリンクとは、その記事固有のURLのことです。
WordPressでは記事のタイトルがそのままURLになる場合が多いですが、
長すぎる・日本語のままだとシェアしづらくなることがあります。

【設定方法】
- 記事編集画面の右側【投稿】タブを開く
- 【スラッグ】をクリック
- URLスラッグ(記事URLの末尾)をわかりやすく短めに設定する
例:
- 記事タイトル:「初心者でもできるブログの始め方5ステップ」
- 自動設定URL:「https://〇〇.com/初心者でもできるブログの始め方5ステップ」
- 設定するURL:「https://〇〇.com/blog-start」

私は、chatGPTに「この記事「タイトル名」のスラッグを考えて」と伝えて作成してもらってます!
💡 ポイント:
- 半角英数字・ハイフンで設定する(例:blog-start)
- キーワードを入れるとSEOにも効果的
- 記事公開後はパーマリンクを変更するとリンク切れリスクがあるため、公開前に必ず設定しておく
まとめ|カテゴリー・タグ・パーマリンク設定は習慣化しよう
✅ カテゴリーで記事をジャンルごとに整理する
✅ タグで記事の内容を補足する
✅ パーマリンク(URL)は短くわかりやすく設定する
この3つを記事公開前に行うことで、
➤ 読者がサイト内を回遊しやすくなる
➤ 検索からアクセスが集まりやすくなる
という効果があります。
次は【アイキャッチ画像の設定方法】へ進み、読まれる記事にするための「見た目の整え方」を学びましょう✨
アイキャッチ画像の設定方法
アイキャッチの役割
アイキャッチ画像とは記事の顔となる画像のことです。
記事一覧や関連記事表示、SNSでシェアされたときに表示されるため、
読者の目に留まりやすくなり、クリック率が上がる重要な要素です。

Youtubeのサムネイルのようなものですね!
また、
✅ 記事の内容・雰囲気を伝えられる
✅ ブログ全体のデザインを整えられる
✅ SNS流入の際にも目を引きやすくなる
というメリットがあります。
特に初心者の方は、
🔹 記事タイトルがわかる文字を入れる
🔹 ブログ全体で色味やフォントを統一する
だけでも、見栄えが整い、信頼感がアップします。

JIN:Rでは、アイキャッチ自動生成機能も最近新しく追加されました✨(後ほど説明)
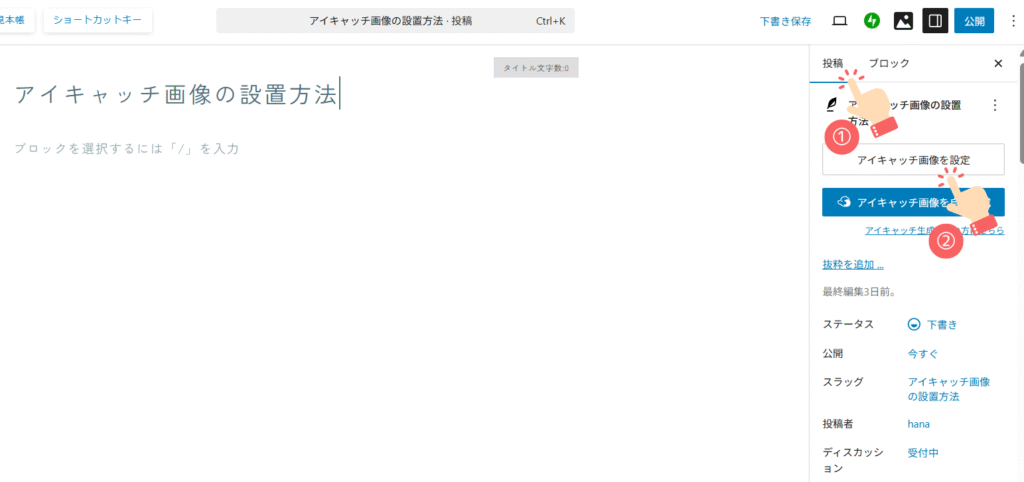
アイキャッチ画像の設置方法
WordPressでアイキャッチを設定するのはとても簡単です!

【設定方法】
- 記事編集画面の右側【投稿】タブを開く
- 【アイキャッチ画像を設定】をクリック
- メディアライブラリから画像を選ぶ、またはパソコンからアップロードする
- 【アイキャッチ画像を設定】ボタンを押す
これだけで記事にアイキャッチ画像が設定されます。
設定後、記事一覧のサムネイルなどにも自動的に表示されるようになります。
作成時のポイントと注意点
✅ サイズを統一する
横幅1200px以上、縦横比16:9が目安。統一するとブログ全体の見た目が整います。
✅ 文字が見やすいデザインにする
文字が背景に埋もれないよう、色・太さ・配置に注意すると◎。
✅ 画像容量を軽くする
画像が重すぎるとページの表示速度が遅くなりSEOに不利になる場合があります。圧縮ツール(TinyPNGなど)で軽量化がおすすめです。
✅ 著作権に注意
フリー素材サイトやCanva、もしくは自分で撮影した写真を使うようにしましょう。
Canvaで簡単に作れる
初心者でも Canva(無料ツール) を使うと、おしゃれなアイキャッチ画像が簡単に作成可能です。
作成のコツ:
🔹 タイトルの一部+テーマがわかるキーワードを入れる
🔹 色・フォントをブログ内で統一する
🔹 見やすくシンプルなデザインにする

Canvaの魅力や使い方はこちらで解説しています!👇

JIN:Rの「アイキャッチ自動生成機能」も便利!
有料テーマ JIN:R では、最近 「アイキャッチ画像の自動生成機能」 が追加されました。
✅ 記事タイトルを自動で反映
✅ デザインテンプレートを選ぶだけでOK
✅ 記事公開時に自動でアイキャッチ画像を作成してくれる
という機能で、Canvaで毎回作るのが面倒な方やデザインに自信がない初心者の方にとても便利です。

作業時間が短縮されるので、初心者さんには嬉しいツールです!
詳しい使い方は【JIN:R公式サイト】でわかりやすく解説されています!
まとめ|記事の顔を作る大切なステップ
✅ アイキャッチ画像は記事のクリック率アップに繋がる重要な要素
✅ WordPressの投稿画面で簡単に設定可能
✅ Canvaなどで作り、デザインを統一するだけで見栄えがUP
記事を書き終えたら忘れずに設定し、読者の目に止まる記事を作っていきましょう✨
次は【WordPress記事の公開方法と流れ】へ進み、記事を実際に世の中に出していくステップへ進みます。
WordPress記事の公開方法と流れ
記事を書き終え、アイキャッチやカテゴリー設定などの準備ができたら、いよいよ記事を公開していきます。
「公開ボタンを押す瞬間が一番緊張する」という方も多いですが、一度公開してみることが成長の第一歩です。
ここでは、初心者でも安心して記事を公開できる流れを丁寧に解説します。
公開前のチェックポイント(誤字脱字・リンク・スマホ表示)
公開前に以下のポイントだけは確認しておきましょう。
✅ 誤字脱字がないか
声に出して読むと気付きやすくなります。
✅ リンク切れがないか
内部リンク・外部リンクが正しく飛ぶかクリックして確認します。
✅ スマホ表示で崩れていないか
スマホユーザーが多いため、改行位置や画像サイズの確認をしておくと安心。
✅ タイトル・見出しがわかりやすいか
見出しと本文内容が合っているか、タイトルが内容を表しているかを確認。
✅ アイキャッチ画像が設定されているか
SNSシェア時や一覧で魅力的に見えるかチェックしましょう。
この確認だけで、読者がストレスなく記事を読めるようになります。
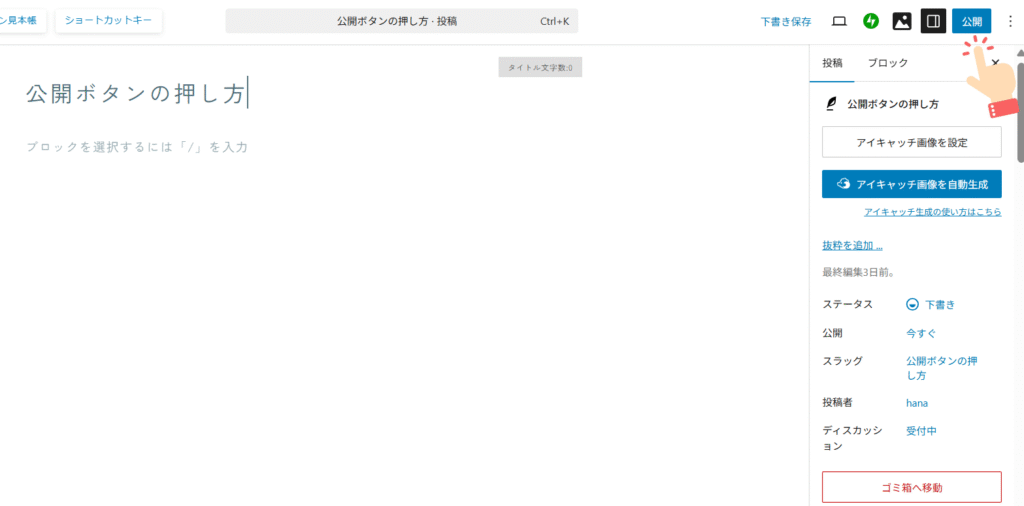
公開ボタンの押し方
公開準備が整ったら、いよいよ【公開ボタン】を押します。

- 右上の「公開」ボタンをクリック
- 公開日時を指定する場合は「すぐに公開」をクリックして日時を変更可能
- 内容に問題がなければ「公開」をクリック
これで記事がインターネット上に公開され、世界中の人が見られる状態になります。
公開後すぐに修正できるので安心
「もし間違えていたらどうしよう」と不安になる方も多いですが、公開後に修正・加筆・削除することは自由に可能です。
✅ 誤字脱字の修正
✅ 画像の変更・追加
✅ タイトルや見出しの修正
✅ 内部リンクの追加
など、記事は育てながら改善していくものです!

私も最初は緊張しました…!
でもすぐに編集できるので安心です!
見返したら気付くことも多く、できることが増えた後に修正したいことも。
”見返す” ”修正する” ということがとても大切だなと感じます。
これで記事公開の流れは完了です。
次は【記事公開後にやること・確認すること】で、公開後のチェックポイントやSNSシェアの方法などを学び、記事を育てていくステップに進みましょう!
記事公開後にやること・確認すること
記事を公開したら終わり……ではありません!
記事は**公開後に「育てていくもの」**です。
ここでは初心者でもできる公開後のチェックポイント・やっておくと良いことをわかりやすく解説します。
公開後の表示確認
✅ 自分のスマホで記事を開く
レイアウト崩れ、改行位置、画像表示などを実際に確認します。
✅ リンクの動作確認
内部リンク・外部リンクが正常に飛ぶかタップして確認しましょう。
✅ アイキャッチ表示の確認
トップページの記事一覧、SNSでの表示で正しく表示されているか確認。
✅ 誤字脱字の再チェック
公開後に冷静に見ると誤字に気付くことがあります。見つけたらすぐ修正OKです。
SNSでシェアする流れ(軽く)
公開後は記事を読んでもらうために SNSでシェアするのがおすすめ。
- X(Twitter)
- Instagramのストーリー・プロフィールリンク
- ThreadsやFacebook
- LINEオープンチャット(運営している場合)
文章例:
ブログを更新しました!
「初心者でもわかるWordPress記事の書き方・基本操作編」
迷わず書き進められるコツをまとめました🌿
【リンク】
SNSでシェアすることで、早い段階からアクセスを集められ、モチベーション維持にもつながります。
記事の編集・更新方法
記事は 公開後も自由に編集・修正可能 です。
✅ タイトル・見出しをわかりやすく変更
✅ 情報の追記・最新情報への更新
✅ 画像の差し替え・追加
✅ 内部リンクの追加
「少しでも改善できそう」と思った部分があれば、すぐ修正する習慣をつけることが大切です。
特にアクセスが集まり始めた記事は伸びしろが大きいため、内容を改善するとさらに読まれる記事に育っていきます。

私も公開後に何度も記事を修正して育てています。
「公開してからがスタート!」くらいの気持ちで取り組むのがおすすめです✨
これで記事公開後にやるべき基本の流れは完了です。
次は【まとめ|記事作成・公開は繰り返しで上達します】に進み、最後に振り返りと次のステップを確認しましょう!
まとめ|記事作成・公開は繰り返しで上達します
お疲れさまでした!
ここまでで WordPressで記事を書き、公開するまでの基本操作・流れ を一通り学びました。
記事作成は「実践と改善」の繰り返し
初心者の方に伝えたいのは、
✅ 完璧を目指さなくて大丈夫
✅ まず書いて公開することが大切
✅ 公開してから改善すればOK
ということです。
どれだけ準備しても、実際に記事を書き、公開してみないと分からないことがたくさんあります。
最初は「10記事」を目標に書いてみよう
- 見出しの付け方
- ブロックの使い方
- 記事の構成
は 繰り返すほど自然に身についていきます。
最初の10記事は練習のつもりでどんどん公開していきましょう。
公開後も育てていくのがブログ運営
✅ タイトル・見出しを修正する
✅ 情報を追記・最新情報に更新する
✅ 内部リンクを追加する
など、記事は公開後に何度でも改善できます。
記事を育てる習慣をつけると、アクセスが伸び、読まれる記事に成長します。

最初はできるようになった機能を使いすぎて、逆に見づらくなっていたり。
書いていくごとに ”引き算” も上手になった気がします!
次のステップ
🌱 ブログ記事の装飾・デザインを整える
見出し装飾、ボタン、吹き出しを使うとより読みやすくなります。
🌱 アクセス解析ツール(Google Search Console・Jetpack)を導入
記事がどれくらい読まれているかを確認し、改善に活かせます。
🌱 SNSで記事を紹介してアクセスを集める
X(Twitter)、Instagram、Threadsで記事を紹介し、読んでもらう機会を増やしましょう。
ブログは継続することで必ず成果が見えてきます。
焦らず、一歩ずつ「書く→公開→振り返る」を繰り返しながら、あなたのペースで記事作成に取り組んでいきましょう。
応援しています!✨